Divi is one of the most powerful WordPress themes built by ElegantThemes. It comes with a visual page builder, lots of content elements, over 2000 pre-made layouts right out of the box and endless customization options.
Divi also fully integrates with the popular WordPress ecommerce plugin, WooCommerce. Divi comes with built-in Woocommerce modules that allow you to create unique, fully customized webshops. Here you can see how easy it is to create a fully customized checkout process with Divi and WooCommerce.
In this tutorial we are going to go over how to install the Divi WordPress theme.
Divi is not a free theme, you need to have an active licence with ElegantThemes to download it. The membership is affordable and provides one-year access to all of their themes and plugins.
If you already have a membership go ahead and log in here.
Once you are logged in, download Divi from your members area.
After you’ve downloaded the theme, log into your WordPress administration and go to: “Appearance -> Themes -> Add new” and click “Upload Theme”

Browse for the theme’s zipped file and click “Install Now”. When it’s finished installing the theme, click “Activate”.
Now your Divi theme is active and live on your site.
If you want to receive automatic updates, you need to create an API key.
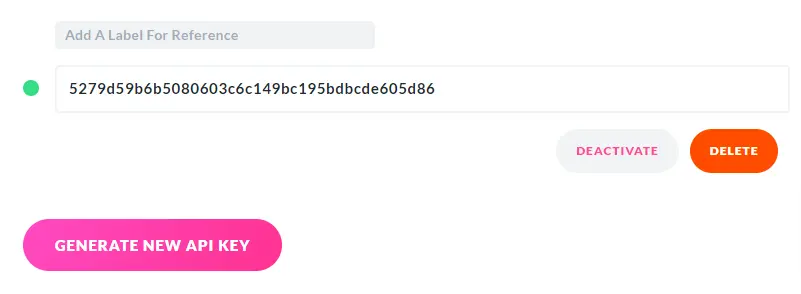
In your ElegantThemes account go to “Account” -> “Username & API Key” option. Here you can find your username and you can create a new API key. Click the “Create New API Key” button. A new API key has been created for you. You can add a label for this key as well.

Copy your username and API key and in your WordPress admin go to “Divi” -> “Theme options” -> “Updates” and paste them here. Click “Save changes”. Now you will see under the “Appearance” menu if your Divi theme has new versions available and you will be able to update your theme with a click.
In the next tutorials, we will look at how to configure, customize and build new pages with Divi.





Leave a reply
You must be logged in to post a comment.